Knowledge of React is one of the most in-demand web and mobile development skills on the market today. React is hugely popular due to its current and future roles in both web and mobile UI development. Here a few things to note about the web framework according to Career Karma:
- “On LinkedIn, React.js is the most in-demand front end framework”
- “On GitHub, React.js is the most used front end framework”
- “On npm, React.js, jQuery, and Bootstrap are the three most-downloaded front end frameworks"
What Is React.js?
React is a free and open-source JavaScript library for building user interfaces (UI) and UI components. It is maintained by Facebook and a huge community of individual developers and companies.
React's main focus is managing the state and rendering that state into the DOM.
React uses declarative programming, unlike many other libraries which use imperative style programming. In the latter, you define how the process will work step by step, while in the former you declare a final state and how the application should look, then let the library sort out the in-betweens. This allows React.js to implement numerous optimizations under the hood, speeding up the rendering of our components.
React’s library was implemented with speed and high scalability in mind and comes with features like server-side rendering and a virtual dom capable of doing partial rendering to speed up complex operations.
The server-side render that comes with React also allows us to improve our search engine optimization.
React uses the component architecture, which grants it a high degree of flexibility and reusability compared to other front-end frameworks and libraries.
Why Do Developers Love React?
Knowledge of React.js is a highly valued skill, with an average salary of USD 92,301. But that’s not all. Here are some more reasons why developers adore React:
- Friendly For Beginners: React has a short learning curve since it is an overall smaller framework than most of the competing ones.
- Huge Developer Community: React boasts a huge user community across the globe.
- Component-based Architecture: Components enable us to achieve a clean code structure with reusable and individually-tested components.
- Learn Once, Develop Anywhere: With React you can build web applications with react-dom and build mobile applications using react-native.
- Highly Scalable: Thanks to its component-based architecture, React is easily scalable.

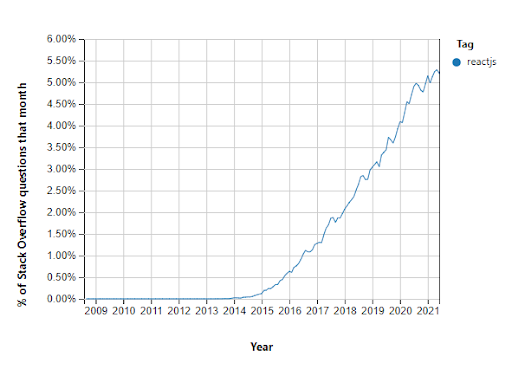
Percentage of React-related questions in Stack Overflow
A Quick Introduction to Headless CMS
A headless CMS is a content management system that detaches the content from the presentation, so instead of authoring content that is attached to a web page, it provides data and content via an API.
Boiling it down to its bare bones, a headless CMS is a backend application with a content repository that serves its content as an API, and a web-based UI for managing the content.
Before we dive into React, let’s analyze the pros and cons of a headless CMS:
Pros of a Headless CMS
- A headless CMS allows you to choose your software frameworks, libraries, and tools to develop your front end.
- A headless CMS allows you to manage multiple channels with a single, centralized source for your content. It can be great for not just websites and blogs, but also mobile apps, e-commerce front-ends, live video streaming, IoT, AR/VR, Alexa devices, and more.
Cons of a Headless CMS
- A headless CMS is like buying a car engine and then building the rest of the car yourself.
- Lack of server-side rendering support, and usually takes longer for combined content and developer teams to launch sites, as they have to be built from the ground up with code.
- Unless you are using a managed headless CMS, you will need to worry about how to scale up your backend system.
How Do React and a Headless CMS Work Together?
Traditional CMSs come integrated with their front end. They are an all-in-one solution, which means that when you introduce a headless CMS, you now have all of your content in a new centralized place, but you still don’t have a website or app or any way to show the content.
And to build that front end, be it for a web application, mobile app, desktop, or a combination of the three of them, we can use React.
We can build our user interfaces using React, author and serve our content using a headless CMS, then feed this data to our React components.
We can create and reuse components with React that can be used in multiple channels, and if we integrate those components with our headless CMS, it takes the reusability React offers to a whole different level.
Benefits of Using React With a Headless CMS
The benefits of using React with a headless CMS are numerous, the main point is we can centralize our content with multiple different channels using a single source of truth with multiple webs (using react-dom), mobile (using react native), and desktop applications (using react within electron), which leverage the same content of our headless CMS servers through its API.
Other benefits are:
- The unit testing of our different components does not need to be content-dependent.
- It is easier to scale up. We can use react to take care of user interfaces, while the headless CMS just has to scale up as an API.
- We can decouple our content from user interfaces, which allows the content authors to focus on the content and let the developers focus on the UI and the code.
- Decoupling content from the UI allows us to design fast, and iterate faster.
- A headless CMS is usually easier to tidy up security-wise.
What Kinds of Digital Experiences Can Developers Build Using React + Headless CMS?
With the right headless CMS you can create amazing digital experiences. Crafter CMS makes it easy to build a single page application (SPA) with React. Using REST and/or GraphQL APIs, developers can build React apps on top of a robust headless CMS. And using Crafter’s in-context content authoring tools, business users can manage content and the overall experience delivered by the React app(s) without any involvement from the development team. Moreover, Crafter CMS is one of the few headless CMSs that natively supports server-side rendering.
Other headless CMS platforms like Flotiq also make it easy to build applications with the JavaScript framework. Amazing digital shopping experiences can also be created using Shopify headless and React.
The range of types of content-rich digital experiences that can be built with React and a headless CMS is large, and will continue to grow.

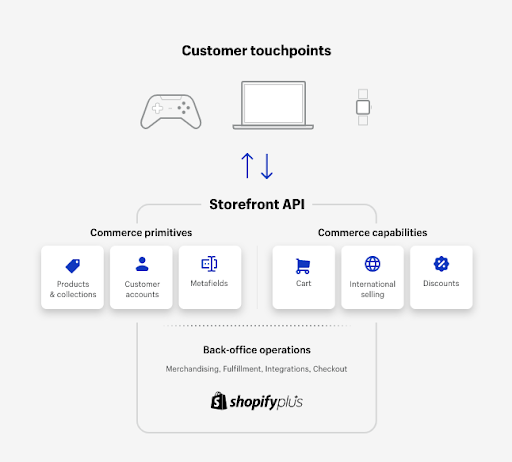
Source: https://www.shopify.com/plus/solutions/headless-commerce
We can build all of our customer touchpoints using React and its reusable components, while we can rely on Shopify headless to author our content and handle the back-office.
Sometimes it is hard to sell to stakeholders the advantages of a headless CMS since the major differentiation from a traditional CMS requires a little bit more technical knowledge to recognize, and the curve of the complexity of the project changes drastically.
In a headless CMS, your initial slope is steeper since you have to build your entire UI, and most traditional CMS provides you a basic one for customization. But in the long term, this is worth the initial investment as the complexity of maintaining and scaling a traditional CMS can scale exponentially, while a headless CMS + a React app, maintenance, and scaling can be closer to linear.

 Aronis Mariano
Aronis Mariano