Are you seeking a content management system (or CMS) for a new project? Selecting one that will suit your needs from the numerous available options can be overwhelming, especially keeping in mind that there are so many types of CMSs out there.
At the most basic level, a CMS is a web development tool helping content creators in various ways:
- Create
- Update
- Publish text, images, videos, etc. to a website (and/or other digital channels)
Why is CMS software so widely used on the Internet? It allows non-technical users to manage content without having to bother about coding. Depending on your needs, you can opt for:
- Traditional content management systems (such as Drupal, WordPress, Adobe AEM, Magento, etc.)
- Headless CMS / Commerce (for example, Contentful, CrafterCMS, ContentStack, commercetools, etc.)
- No-code website builders (like Wix, Bubble, and Webflow)
Traditional web-based content management systems are gradually becoming less popular than their modern counterparts, which provide more flexibility and a faster development process.
But how do you choose between the no-code website builders and the headless CMS / headless commerce approach? Let’s look at the two solutions and compare their pros and cons.
Introducing No-Code Website Builders
The “no-code” tools have recently received much attention. But what exactly does that imply? Simply put, such tools allow users to design a website through a user interface.
The code or software development process is abstracted away, enabling creators to make a website without writing any code, regardless of programming experience. No-code solutions offer a set of templates or building blocks with a drag-and-drop feature to simplify website or app creation.
As a result, most no-code builders are software-as-a-service (SaaS) solutions that don’t require installation. They are frequently created with a specific use case in mind.
Such tools benefit various teams. For example, developers can produce an excellent visual experience, while marketers can update content immediately on the live website and see a live preview of how it will look. You may have a development team, but it may not be necessary for the entire process.
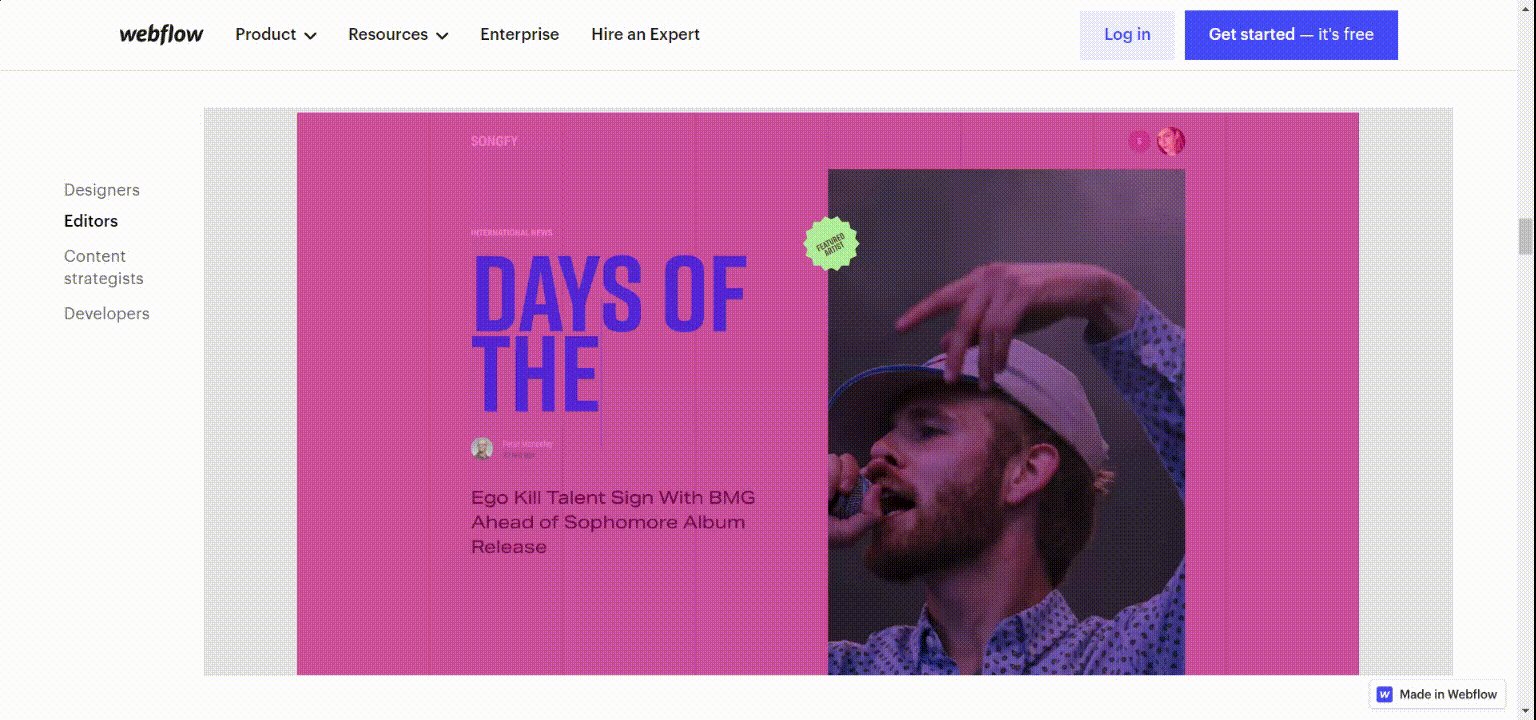
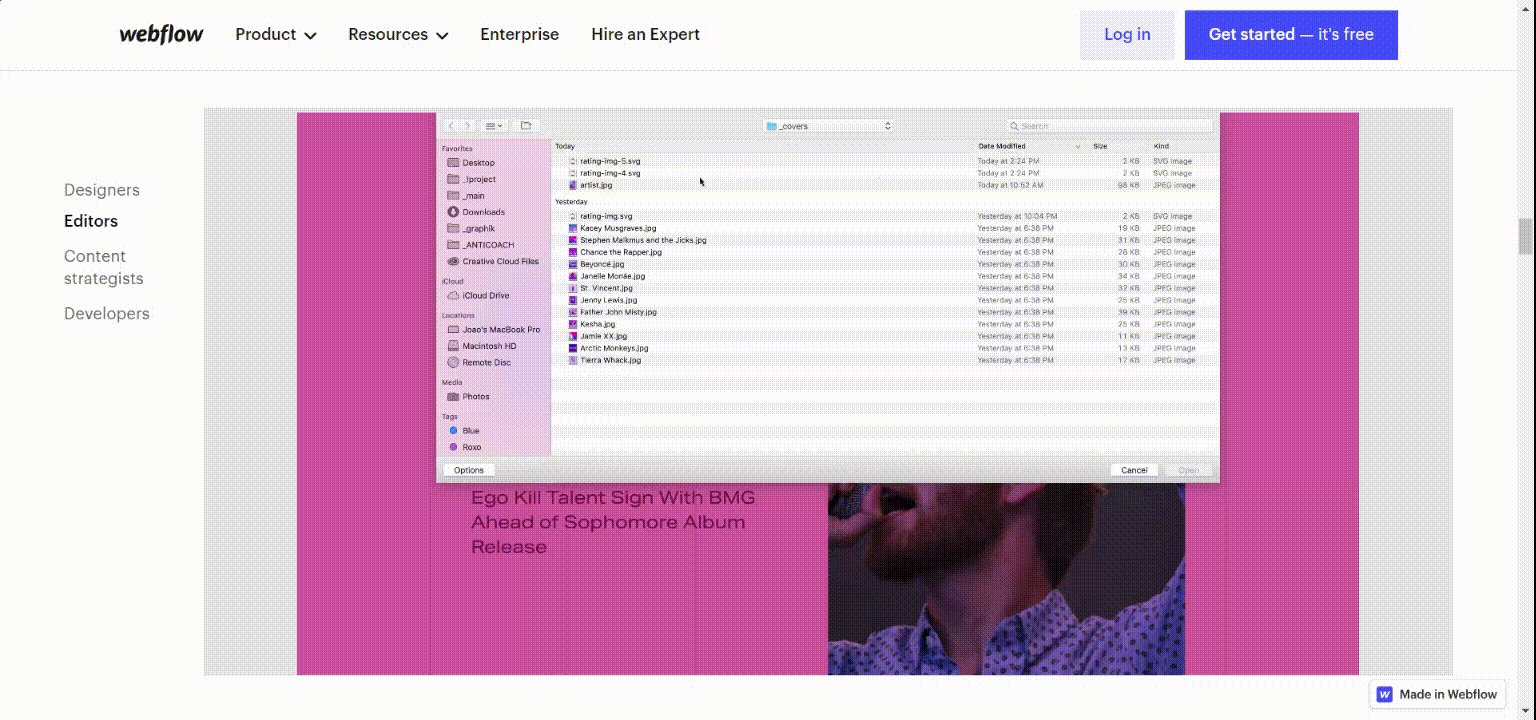
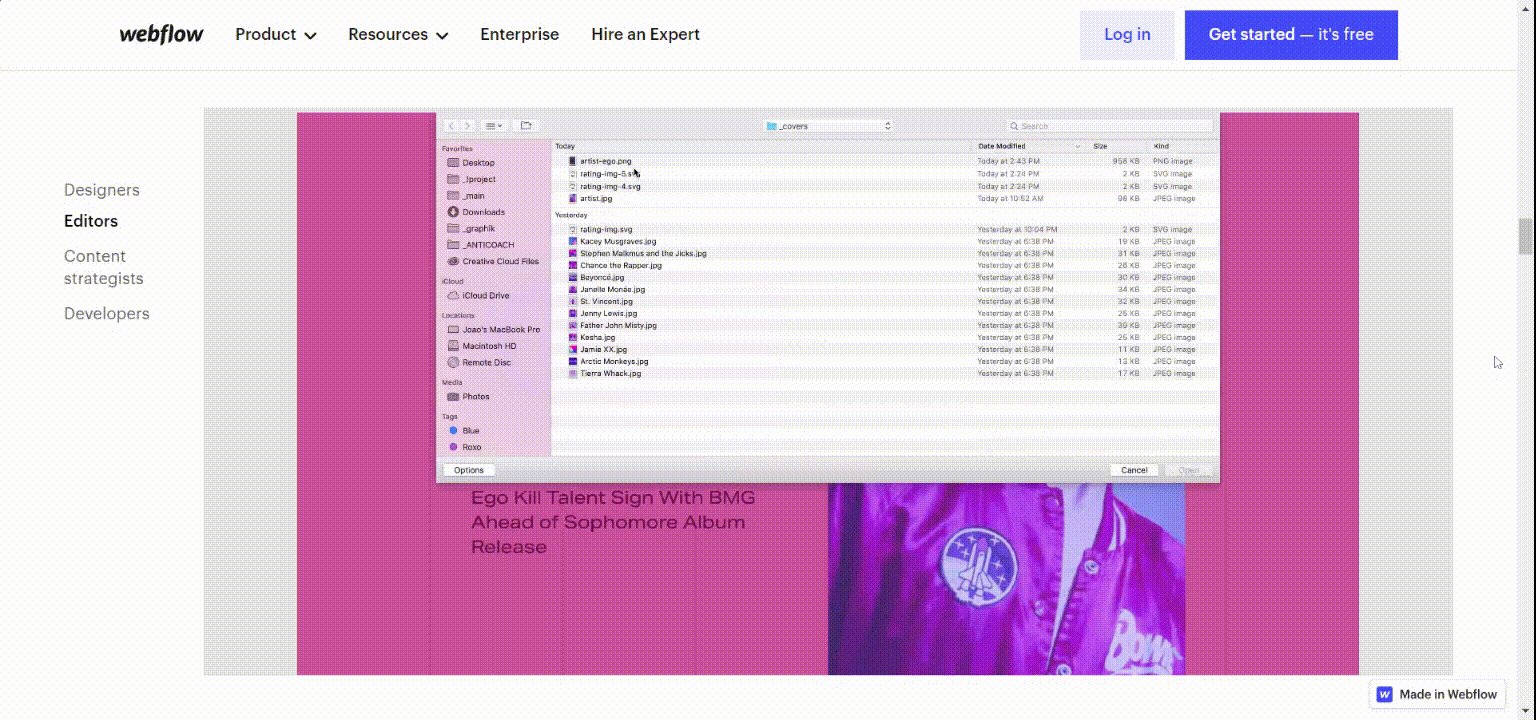
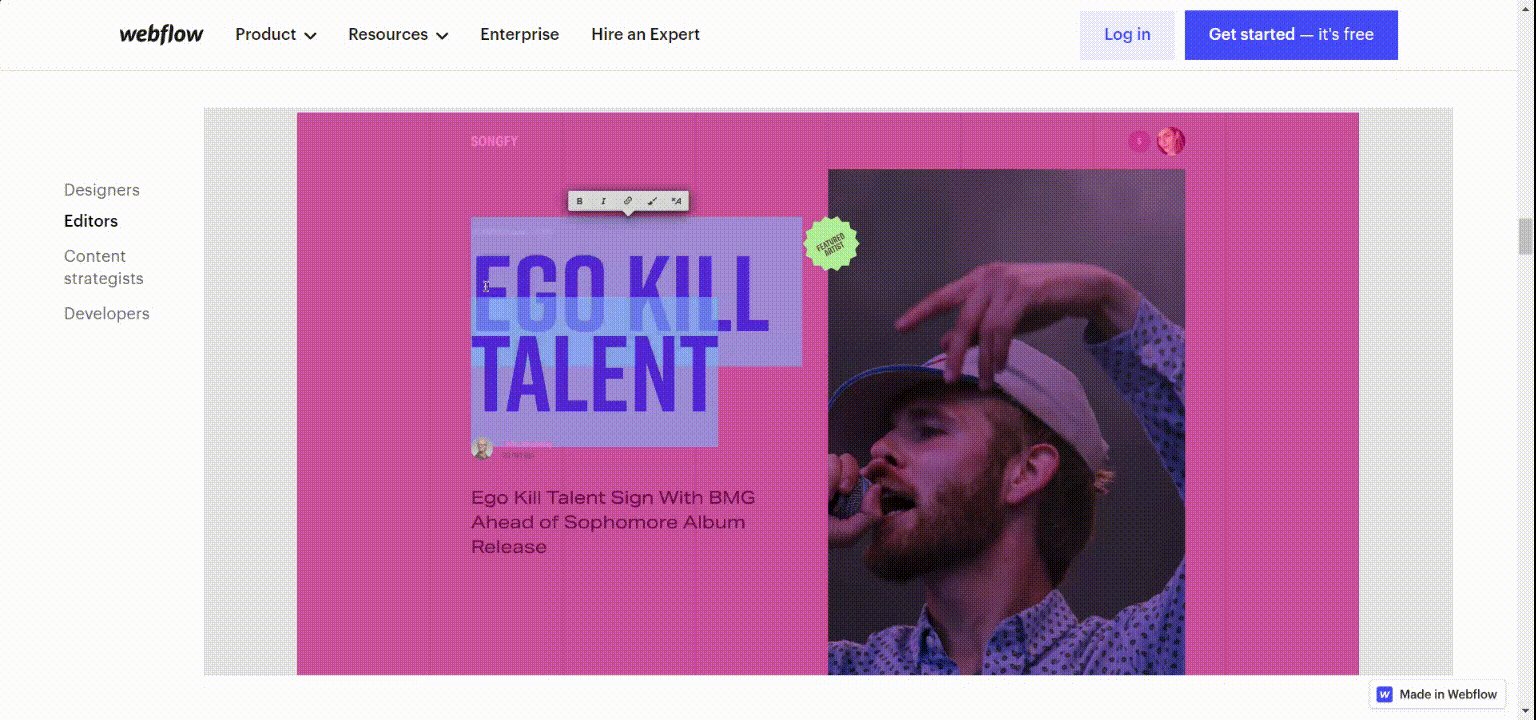
Tools like Webflow are useful for frontend engineers who understand HTML and CSS, as well as marketers who want to create a visually appealing website. I provide a demonstration of Webflow below. You can modify content directly on your website and publish it with a click.

Screenshot taken from the official Webflow website
When Are No-Code Solutions Most Suitable?
Due to their simplicity, no-code builders are best suited for a project’s early stages, hypothesis testing, or delivering a simple solution. Developers and designers use no-code to create:
- Landing pages
- Single-page microsites
- Simple-functioning apps
- Product prototypes (app prototypes, eCommerce solutions, blogs).
What Kinds of No-Code Solutions Are There?
The no-code market is diverse, with options such as:
- Mobile app builders
- Website builders
- Chatbot builders;
- Workflow automation and design tools
- ETL (extract, transform, load) platforms
among others.
If you own a small or medium-size business and don’t plan to scale too much, no-code tools allow you to construct the website as fast and easy as possible.
Introducing Headless CMSs
Headless CMSs separate the backend (content management and storage) and the frontend (content distribution via a RESTful or GraphQL API). Such a CMS got its name due to its split “body” from the “head” (or numerous “heads”). They connect a database and content delivery via an API.
The API-first “headless” CMS has emerged because of the opportunity to provide omnichannel digital experiences in the context of the growing number of connected devices. This approach ensures seamless content display across various touchpoints, such as a:
- Mobile app
- Smart TV
- AR/VR experience
- Voice assistant
to name a few emerging applications, in addition to the various website use cases.
A headless CMS may also be referred to as a “low-code” solution if it includes a repository or marketplace of reusable plugins and components, as they abstract away some of the complexity while speeding up application development.
According to the latest research, the headless CMS software market was worth $328.5 million in 2019. It’s estimated to increase at a CAGR of 22.6% from 2020 to 2027, reaching $1.6 billion by 2027.
When Are Headless CMS Solutions Most Suitable?
A headless CMS proves to be an effective solution for different market verticals that wish to have an adaptable and fast solution that’ll cater to multiple devices and give the opportunity to create and attach new heads as more customer touchpoints appear in the future. These may include industries such as:
- Sports and entertainment
- Travel and leisure
- Financial services
- B2B or B2C eCommerce
- Gaming and interactive media
What Kinds of Headless CMS Solutions Are There?
There are two types of headless CMSs we can highlight:
Cloud Headless CMS (SaaS Only)
Cloud-only solutions mean you don’t have to deal with servers, varied scalability requirements, availability, security, performance, and other dev-ops difficulties. They include services like Prismic or Contentful. Some are more straightforward in terms of setup, while others have more accessible back-office functionality.
Cloud and/or Self-Hosted Headless CMS (Flexible)
If you have a DevOps team in your company, and if you have particular security, performance, reliability concerns, you can choose from other headless CMS tools that provide deployment flexibility and offer both fully-managed cloud/SaaS as well as self-managed/self-hosted options. In many cases, they’re open source, with large communities behind them. A couple examples in this category include CrafterCMS and Strapi.
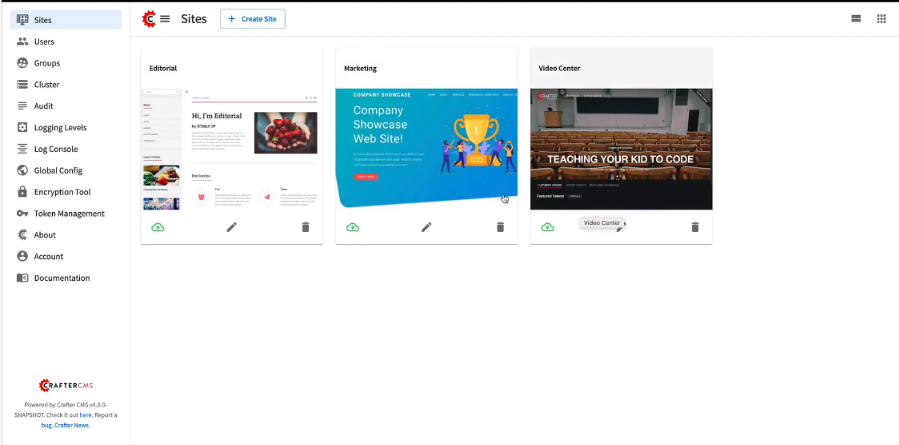
Below is a screenshot taken of the CrafterCMS interface. CrafterCMS is an open source headless, API-first development platform with a choice of REST, GraphQL, Javascript, and in-process Java APIs for obtaining content and data. CrafterCMS offers both fully-managed SaaS and self-managed/self-hosted options to enterprises. Here you can see a demo of the user interface to manage multiple websites and some of the admin features to do so.

Screenshot taken from the official CrafterCMS YouTube channel
Headless CMS and No-Code Builders: A Side-by-Side Comparison
So which of the paths is suitable for your specific case? Let’s review the possible options.
1. Money
Pre-built components, templates, and out-of-the-box hosting make no-code tools less expensive for businesses. It’s ideal for app prototyping and small projects.
You don’t have to develop the frontend separately and ensure that it’s well integrated with your backend system, unlike the case with a headless CMS. What does making a basic product without code mean? It saves you money on development because it takes significantly less time.
A headless CMS is costlier and more difficult to manage. You’ll have to pay for the CMS, developers, and the infrastructure to run your website or app. You may need to create everything from the ground up rather than use pre-made themes.
2. Speed
If we compare the development speed of headless CMSs and no-code tools, no-code are the clear winners.
Templates and ready-to-use building pieces help you faster realize an idea, present a minimum viable product (MVP) or even a fully functional website or application. That’s the reason to choose the no-code option -- when speed to market is critical to you.
Many headless CMSs lack accessible content creation features as they were established with a developer-first philosophy. It may hinder the company’s growth with the time wasted on dealing with a complex structure.
Flexible headless deployments have a more sophisticated architecture. Their components have a separate infrastructure that you need to design, control, and maintain. If you don’t do it correctly, you’ll have performance, reliability, and scalability problems, which will also mean additional time for fixing them.
3. Scalability
No-code tools serve specific purposes, from website builders to employee onboarding, project management, and automation tools. It’s more than enough for new companies that need to get a website or app and start making money. But what if you plan to grow the business and cover various devices or systems in the future?
If your project grows beyond a standardized use case, you may have a severe problem. You’ll have to employ different no-code technologies, which is hard to carry out.
On the other hand, a headless CMS lets developers use their preferred tools and customize the sites and apps according to the growing project or changing requirements.
4. Security
Among the potential issues of using a no-code platform are privacy and security risks. When you host data on a vendor’s server, you don’t have access to the source code or control over its storage.
As a result, it’s impossible to detect problems that could result in data loss or security breaches. It may lead to non-compliance with data protection laws such as GDPR, DMCA, and CPRA.
What about a headless CMS? It gives you better control over code and separates content from the presentation layer. It has a smaller attack surface, so you don’t have to worry about backend security vulnerabilities affecting the frontend.
5. Developers
Why have CMSs appeared? One of the main reasons was to lessen reliance on developers. That’s where a headless CMS is inferior to no-code solutions.
One of the benefits of no-code builders is that they put less stress and reliance on IT departments. Non-developers can employ no-code solutions to automate their day-to-day activities, such as:
- Creating forms or survey apps
- Launching landing page variants for A/B testing
- Building interactive app prototypes from mockups for user testing
among others.
Instead, the IT department can focus on more complicated responsibilities such as monitoring and maintaining more complex sites andapps.
When it comes to configuration or user experience customization, a headless CMS requires developer support. This can result in bottlenecks, limiting process agility.
Final Word on Headless vs No Code
How do you find the correct instrument for the project? Consider all the requirements and plans. Remember that a headless CMS and no-code tools aren’t direct rivals. You just choose what’s your priority:
- Tools with which you may get up and running quickly, i.e., no-code builders
- Highly flexible, scalable, and adaptable solution, i.e., a headless CMS.
A small or medium-sized company will benefit from no-code tools to create an MVP or a simple web project with limited scope, security, and data governance concerns. And then, it can switch to a more cost-effective and scalable solution like a headless CMS.
If your enterprise is developing strategic websites and applications covering multiple digital channels and customer touchpoints, it’s better to start with a headless CMS to save on migration costs later.

 Alex Husar
Alex Husar